(ONECMS) - Trực quan hóa dữ liệu là thể hiện dữ liệu thành các dạng đồ họa như là đồ thị, biểu đồ hay sử dụng các phương pháp, công cụ khác nhau để trực quan hóa và minh họa dữ liệu được tốt nhất.

Trực quan hóa dữ liệu để làm cho các con số và dữ liệu trong bài được thể hiện một cách trực quan, dễ quan sát, dễ hiểu, giúp truyền đạt rõ ràng những hiểu biết đầy đủ (insights) từ dữ liệu đến độc giả.
Hình ảnh là công cụ mạnh để trình diễn dữ liệu trong bài báo.
Theo một nghiên cứu của MIT, bộ não của chúng ta xử lý hình ảnh với tốc độ nhanh chóng. Thêm hình ảnh trong bài viết không chỉ giúp tạo khoảng nghỉ giữa các nội dung văn bản dài mà còn giúp cho độc giả có thể xử lý thông tin nhanh hơn. Trực quan hóa dữ liệu nâng giao tiếp bằng hình ảnh lên một tầm cao mới, tích hợp số liệu thống kê và dữ liệu thành hình ảnh hấp dẫn mà não của bạn có thể tiếp thu nhanh hơn so với việc chỉ đọc các con số dạng văn bản thông thường.
Trực quan hóa dữ liệu là trình bày dữ liệu theo một cách rất cụ thể để thể hiện các tuyên bố hoặc minh họa quan điểm của bạn. Nó không chỉ là một bảng thống kê mà người đọc phải xem qua để tự tìm ra thông tin chính.
Các con số thường có thể là “bằng chứng” mà bạn cần để thuyết phục người đọc thực hiện bước tiếp theo hoặc mua hàng, nhưng nhiều người không muốn dành thời gian để đọc qua tất cả dữ liệu.
Theo Nielsen Norman Group, độc giả không đọc từng từ trong bài viết mà họ quét, tìm kiếm các tiêu đề và hình ảnh nổi bật thu hút họ. Trực quan hóa dữ liệu cho bạn cơ hội đó để nắm bắt sự quan tâm của họ và có được các số liệu thống kê quan trọng trước mắt họ.
Bạn có cảm hứng để bắt đầu tạo hình ảnh trực quan hóa dữ liệu cho nội dung của mình hay bạn vẫn cần một số ví dụ? Dưới đây là một vài ý tưởng có thể giúp ích thêm cho bạn.
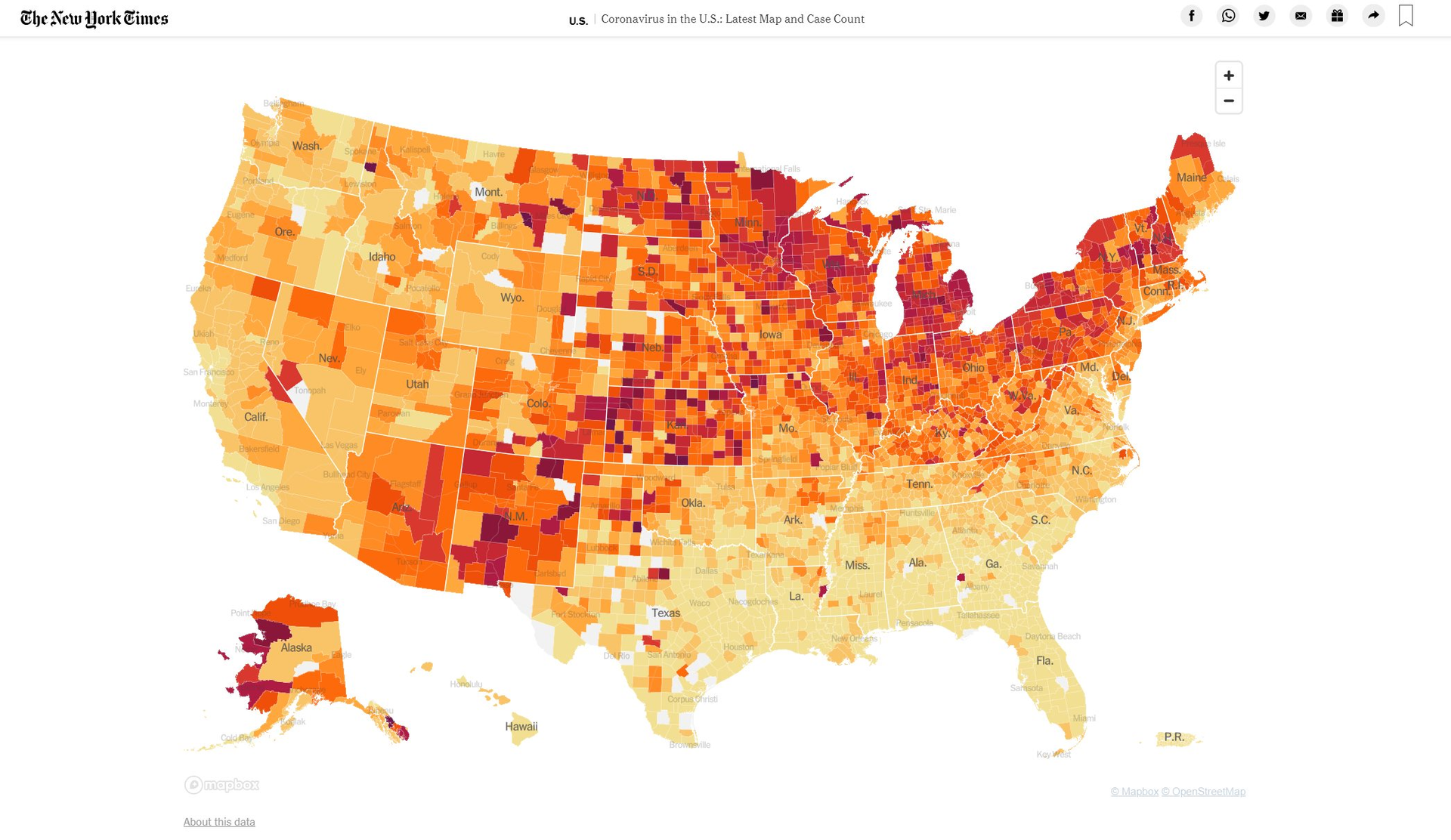
1. Bản đồ số ca nhiễm Covid-19 tại Mỹ của The New York Times
 |
| Một bản đồ tương tác thể hiện số ca nhiễm Covid-19 theo từng khu vực tại Hoa Kỳ. Các chỉ thị màu cho biết số lượng ca trên 100.000 dân. Màu càng đậm có nghĩa là số ca nhiễm càng cao. |
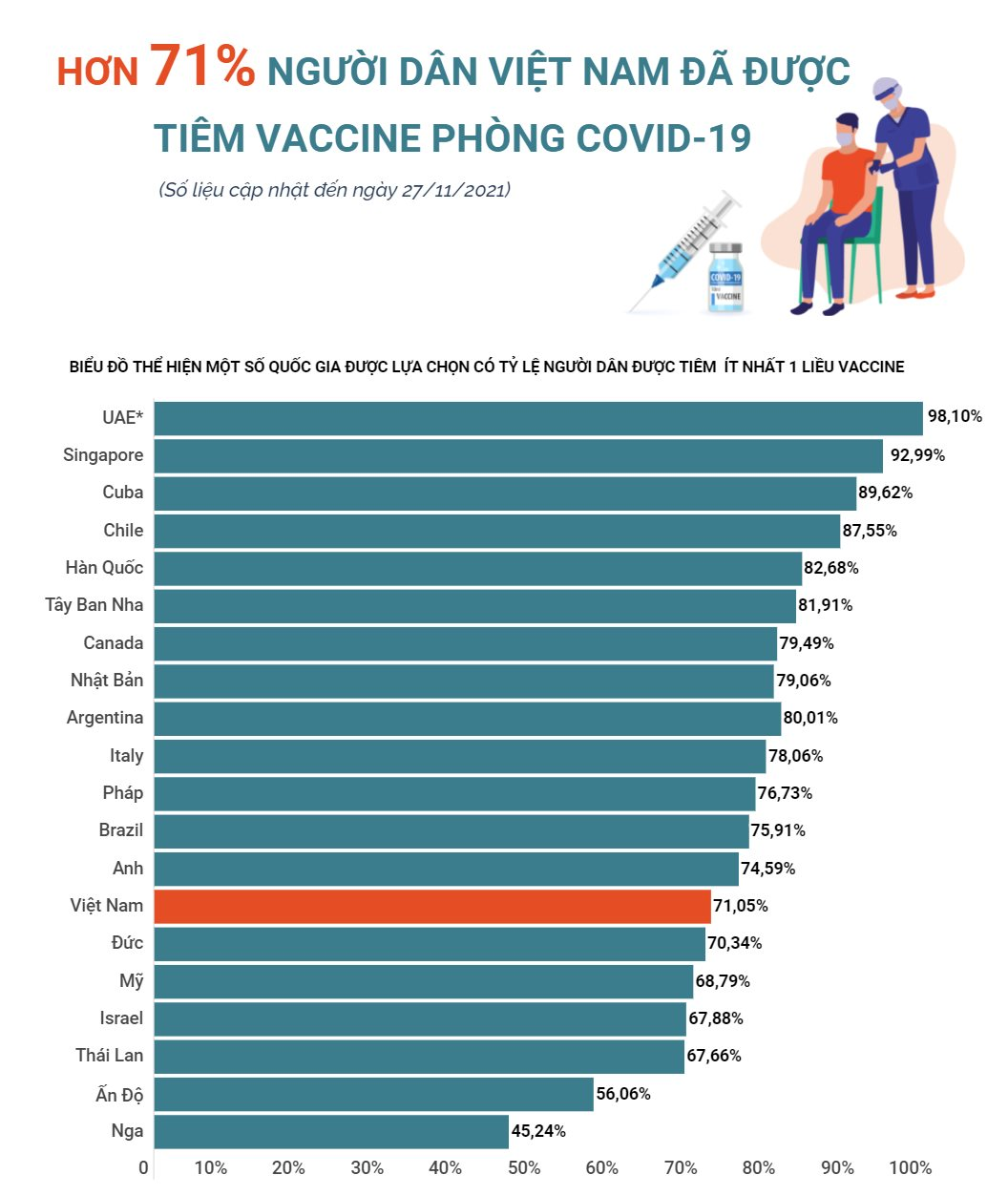
2. Biểu đồ thể hiện tỉ lệ tiêm chủng vắc-xin Covid-19 theo từng quốc gia của TTXVN
 |
| Biểu đồ này từ Thông tấn xã Việt Nam là một ví dụ về việc sử dụng biểu đồ dạng thanh để so sánh tỉ lệ tiêm chủng giữa các quốc gia. Trong nháy mắt, bạn có thể thấy quốc gia có tỉ lệ tiêm chủng cao nhất hoặc tỉ lệ tiêm chủng của Việt Nam là bao nhiêu. Khi quan sát kỹ hơn, bạn có thể kiểm tra chi tiết hơn về các con số và chi tiết cụ thể. |
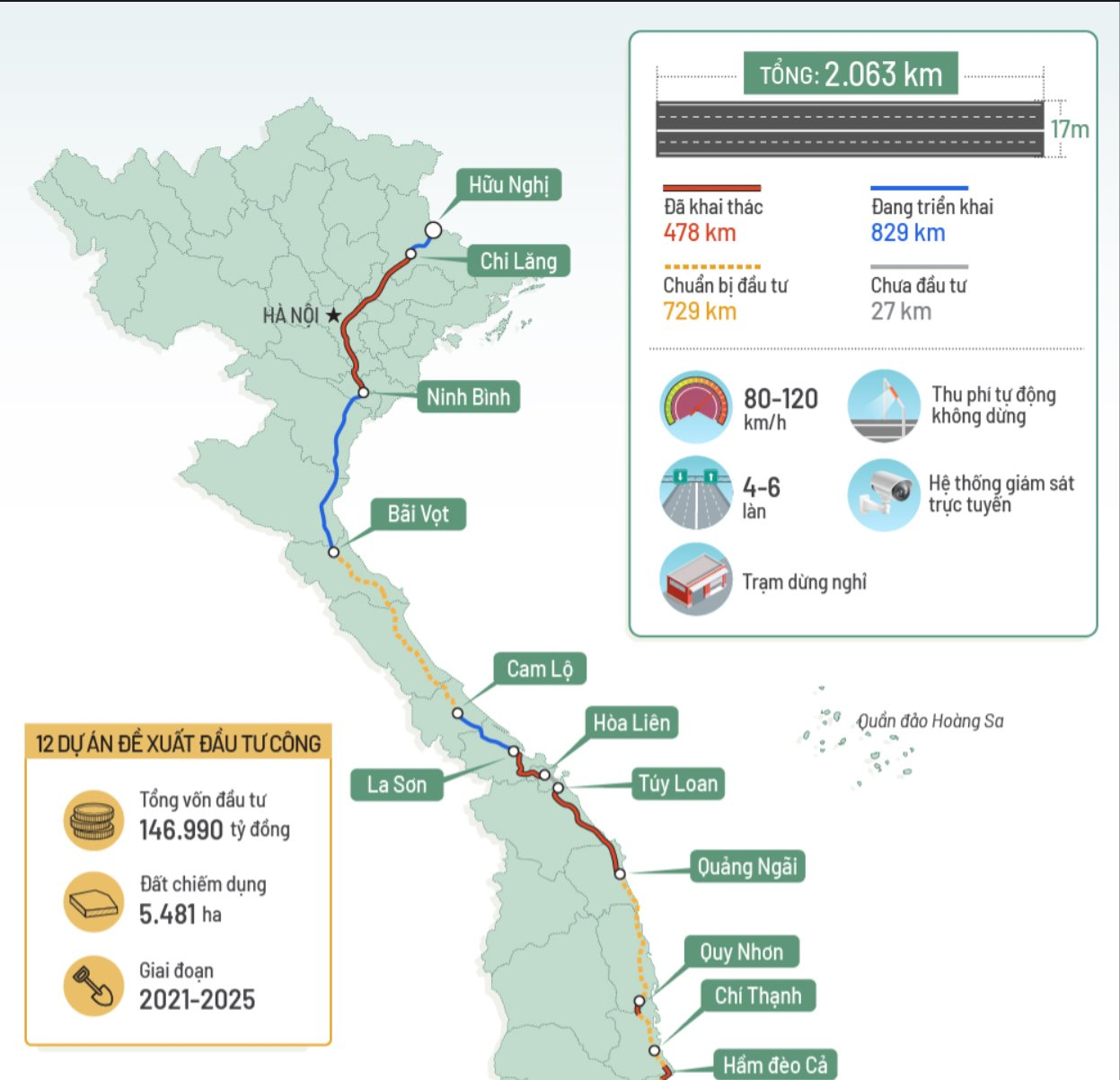
3. Infographic thể hiện tiến độ xây dựng đường cao tốc Bắc - Nam của VnExpress
 |
| Infographic này thể hiện một cách trực quan, sinh động về các dự án đầu tư xây dựng đường cao tốc, các tuyến đã hoàn thành, các tuyến đang xây dựng, các tuyến chuẩn bị đầu tư và chưa đầu tư. Độc giả có thể dễ dàng biết được đi từ Bắc vào Nam thì đã có các tuyến đường cao tốc nào. |
4. Cuộc chiến chưa từng có với biến chủng Delta của Báo Nhân Dân là một bài tham khảo đặc biệt về báo chí dữ liệu và trực quan hóa dữ liệu.
Khi nói đến việc tạo ra những hình ảnh độc đáo, giới hạn duy nhất là trí tưởng tượng của bạn, ONECMS gợi ý một vài kiểu phổ biến giúp bạn bắt đầu.
Biểu đồ cột là một lựa chọn đơn giản. Hãy nhớ lại thời đi học và các dự án khoa học của bạn. Biểu đồ cột có thể dọc hoặc ngang, với mỗi cột đại diện cho các giá trị của từng danh mục.
Biểu đồ cột có thể đại diện cho bất kỳ tập hợp số nào bạn cần để so sánh song song và bạn có thể sử dụng màu sắc để phản ánh các danh mục khác nhau. Ví dụ: bạn có thể so sánh mức lương cho các công việc khác nhau, giá cho các sản phẩm khác nhau hoặc dân số của các nhóm khác nhau.
 |
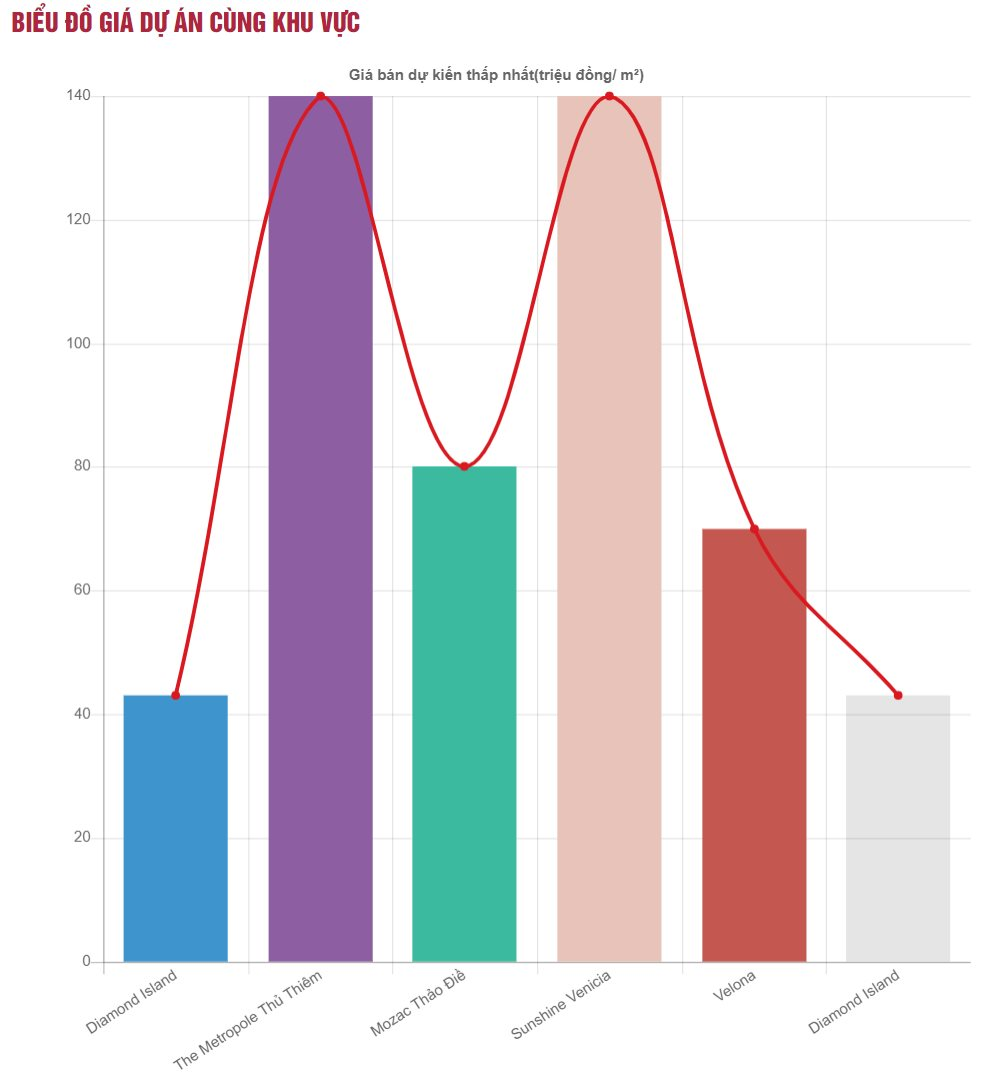
| Biểu đồ giá bất động sản các dự án trong khu vực (Trang TTĐT Cung & Cầu) |
Biểu đồ hình tròn bao gồm các vòng tròn đại diện cho 100% thứ gì đó, được chia thành các "phần" tỷ lệ hoặc phần trăm.
Chúng là một cách tuyệt vời để minh họa cách các danh mục khác nhau so với ngữ cảnh lớn hơn của chúng. Ví dụ: bạn có thể hiển thị bao nhiêu người trong một nhóm nhất định có hành vi, thói quen hoặc sở thích khác nhau.
 |
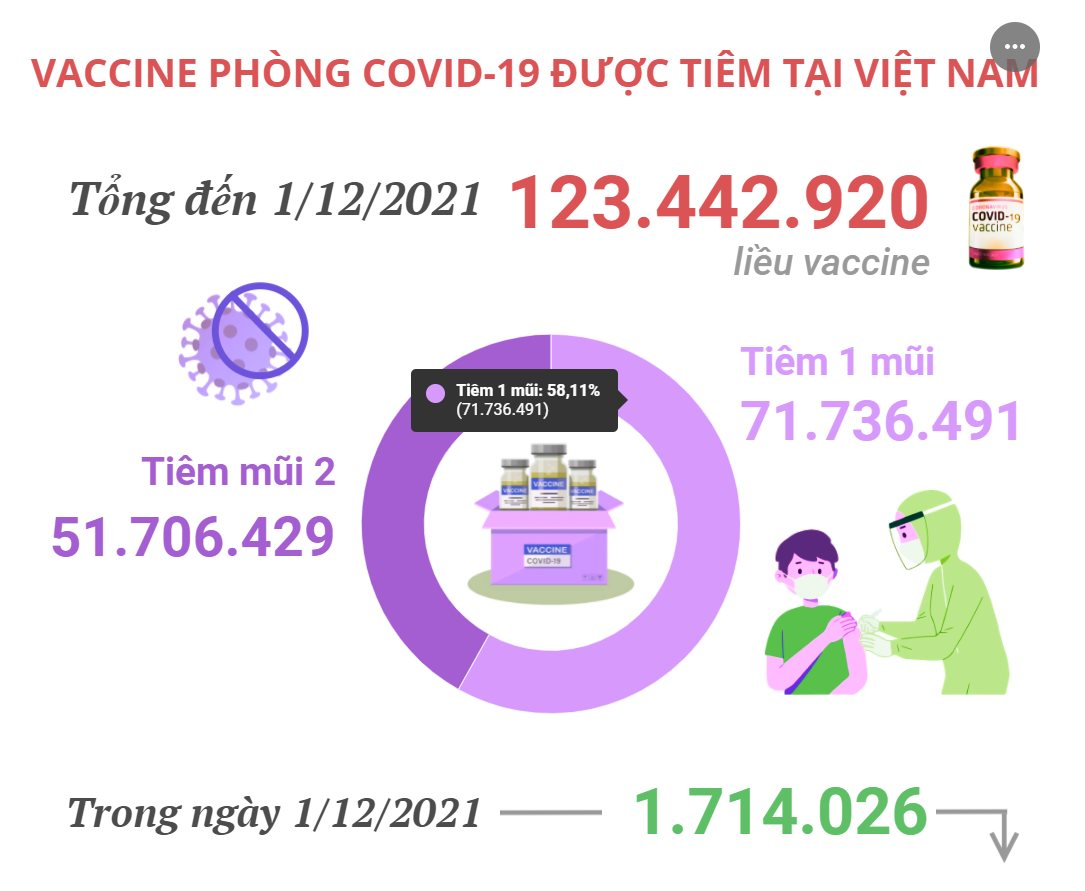
| Biểu đồ số liều vắc-xin phòng Covid-19 đã được tiêm tại Việt Nam (TTXVN) |
Mặc dù không phải lúc nào cũng hấp dẫn về mặt trực quan nhất, nhưng các bảng có thể cho phép bạn cung cấp nhiều điểm hoặc danh mục dữ liệu để giúp mọi người hiểu mối quan hệ giữa các mục.
Trên một bảng, bạn có thể sắp xếp các danh mục chính mà bạn đang so sánh theo hàng. Dọc theo mỗi cột, bạn có thể bao gồm nhiều chủ đề khác nhau tùy ý.
Bảng đơn giản và hữu ích nhưng có thể dễ bị lộn xộn. Đảm bảo làm nổi bật các phần bạn cần chú ý và sử dụng màu sắc để làm cho mọi thứ nổi bật. Giữ cho mọi thứ được ngăn nắp và rõ ràng để giúp độc giả có thể dễ dàng quét nhanh.
 |
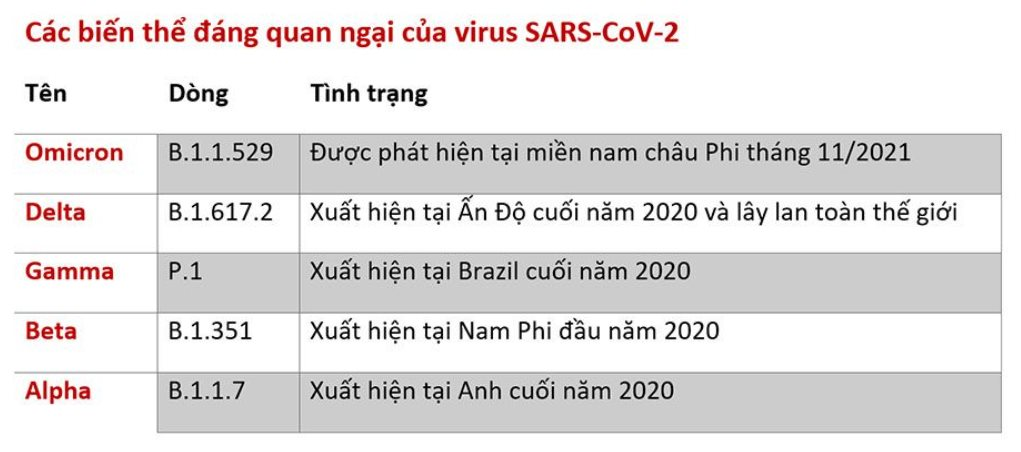
| Bảng các biến thể đáng quan ngại của virus SARS-CoV-2 (Báo Nhân Dân) |
(Tiếng Anh: infographic, là từ ghép của Information graphic)
Đồ họa thông tin là sự kết hợp thông tin ngắn gọn với hình ảnh minh họa và màu sắc sinh động, bắt mắt để có thể truyền đạt thông tin nhanh và rõ ràng hơn.
Đồ họa thông tin còn được hiểu là dạng "thiết kế đồ họa thông tin" để trình bày thông tin, dữ liệu hoặc kiến thức phức tạp một cách nhanh và rõ ràng, hình ảnh hóa các thông tin, dữ liệu phức tạp thông qua sự kết hợp và lồng ghép các yếu tố như biểu tượng, kí hiệu, bản đồ… để từ đó có thể thấy được xu hướng và đặc điểm của thông tin được nói đến.
Thiết kế đồ họa thông tin thường bị giới hạn ở phần chữ viết nên Đồ họa thông tin tập trung diễn đạt các thông tin cần nói bằng hình ảnh nhiều hơn. Với thông tin dạng đồ họa, các đơn vị kinh doanh trong lĩnh vực khoa học, toán học hay các lĩnh vực phức tạp khó truyền đạt thông tin như nghiên cứu thị trường, xây dựng, y tế sẽ dễ dàng diễn giải các số liệu, tài liệu chuyên ngành của mình một cách ngắn gọn và dễ hiểu.
Còn gì trực quan hơn ảnh GIF? Hoạt động như một video nhanh, GIF có thể cho phép bạn hiển thị sự phát triển, chuyển động, hồi quy hoặc tiến trình. GIF thường liên quan đến một biểu đồ hoặc biểu đồ động hiển thị nhân khẩu học hoặc thay đổi theo thời gian.
Khi thông tin bạn trình bày tập trung vào nhân khẩu học hoặc địa phương, bản đồ có thể giúp kể câu chuyện đó một cách trực quan. Bạn có thể kết nối người đọc với thông tin liên quan đến các khu vực hoặc nhóm người cụ thể ở các địa điểm đó.
Mã hóa màu các khu vực khác nhau trên bản đồ của bạn có thể giúp người đọc có cái nhìn nhanh về chính xác khu vực nào liên quan đến chủ đề nào trong nội dung của bạn. Ví dụ: bạn có thể dùng màu đỏ cho các khu vực có số ca nhiễm Covid-19 cao như ví dụ của The New York Times ở trên.
Bản đồ nhiệt có thể hiển thị các khu vực có nồng độ hoặc cường độ. Bạn có thể sử dụng nó cho nhiệt độ thực tế, chẳng hạn như khí hậu hoặc nhiệt độ kỷ lục ở một số khu vực nhất định hoặc bạn có thể sử dụng nó cho nhiệt độ cao, thể hiện cường độ hoặc thậm chí mức độ phổ biến.
Đôi khi, bản đồ nhiệt minh họa mật độ dân số hoặc hành vi của người dùng trên một trang web, chẳng hạn như tần suất họ tương tác với một khu vực nhất định hoặc khu vực hoạt động nhiều của một cầu thủ trên sân bóng.
 |
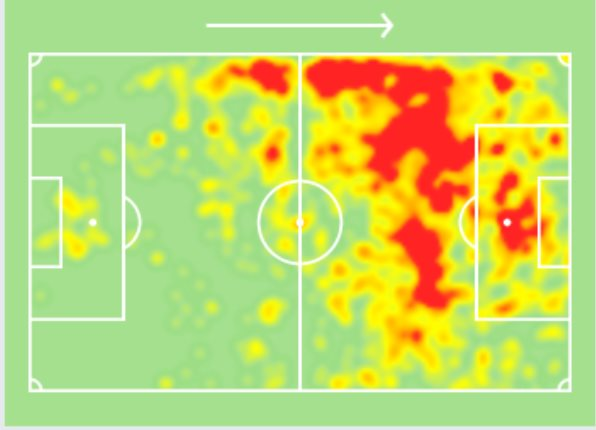
| Bản đồ nhiệt của Ronaldo tại Serie A mùa 2020-2021 (Webthethao) |
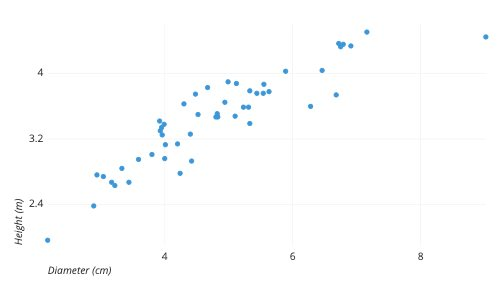
Biểu đồ phân tán là một loại biểu đồ thể hiện mối tương quan hoặc mối quan hệ giữa hai chủ đề trên trục hoành và trục tung, với các dấu chấm nằm rải rác khắp nơi để biểu thị các ví dụ về mối quan hệ đó.
Bạn có thể vẽ một đường thẳng qua khu vực tập trung các dấu chấm để xem xu hướng. Người đọc của bạn có thể thấy rằng khi một yếu tố thay đổi, chẳng hạn như tăng hoặc nóng lên, thì yếu tố kia có xu hướng phản ứng theo một cách nào đó.
 |
Trên đây chỉ là một số yếu tố đơn giản mà bạn có thể sử dụng để minh họa dữ liệu của mình. Các tùy chọn gần như vô số. Chỉ có thể sử dụng bất kỳ loại biểu đồ, đồ thị hoặc bản đồ nào.
Tuy nhiên, một số trực quan hóa dữ liệu tốt nhất tích hợp nhiều loại hoặc ghép nối nhiều hơn một phần tử. Ví dụ: bạn có thể sử dụng một loạt biểu đồ hình tròn để hiển thị các xu hướng đã thay đổi như thế nào theo thời gian.
Đôi khi, kết hợp nhiều yếu tố có thể minh họa quan điểm của bạn đầy đủ hơn hoặc cho phép bạn mô tả các điểm khác nhau trong câu chuyện của mình tốt hơn. Bạn thậm chí có thể sử dụng một biểu đồ trong một biểu đồ hoặc sắp xếp chúng theo phong cách đồ họa thông tin để kể một câu chuyện.
Để làm cho việc trực quan hóa dữ liệu của bạn hiệu quả với bạn, bạn có thể muốn xem xét các tùy chọn tương tác.
Tính tương tác cho phép người đọc di chuột qua hoặc nhấp vào các phần khác nhau của biểu đồ hoặc đồ họa của bạn để tìm hiểu thêm về từng phần. Có thể mỗi thanh trên biểu đồ của bạn hoặc mỗi khu vực trên bản đồ của bạn có nhiều thông tin cụ thể hơn mà người xem có thể đọc được.
Điều này không chỉ cung cấp nhiều điểm dữ liệu mạnh mẽ hơn cho hình ảnh của bạn mà còn cho phép nó có trải nghiệm phù hợp hơn và có thể tùy chỉnh cho nhiều người dùng hơn.
Bạn có thể tạo hình ảnh trực quan hóa dữ liệu cho nội dung của mình từ đầu bằng phần mềm thiết kế hoặc tùy chọn trực tuyến như Canva. Tuy nhiên, các công cụ trực quan hóa dữ liệu có thể giúp bạn phát triển bằng cách cho phép bạn tạo các dự án thực sự nổi bật.
Những công cụ này có thể loại bỏ phỏng đoán của quy trình và cho phép bạn tập trung vào việc nhập dữ liệu và tạo ra các thiết kế phản ánh thương hiệu và truyền tải thông điệp của bạn.
Điều tuyệt vời về những công cụ này là chúng được tạo ra cho người sáng tạo bình thường. Bạn không cần phải là một nhà phát triển hoặc lập trình viên để tạo ra các biểu đồ hoặc đồ thị tuyệt vời. Dưới đây là một số tùy chọn plug-and-play có thể giúp bạn phát huy ý tưởng.
Flourish quảng cáo một tùy chọn dễ dàng để tạo và chia sẻ trực quan hóa dữ liệu. Bạn có thể tải bảng tính trực tiếp lên nền tảng hoặc tạo hình ảnh của mình từ đầu. Nó có một số mẫu hoạt hình hoặc tương tác, bạn có thể cập nhật các yếu tố và đồ họa thương hiệu của mình.
Flourish có một tùy chọn miễn phí cho phép bạn khám phá và tạo trực quan hóa dữ liệu công khai. Nếu bạn muốn tương tác với nhóm của mình hoặc tạo các dự án riêng tư, nó cung cấp một số cấp độ tùy chọn trả phí.
Datawrapper hứa hẹn sẽ dễ sử dụng, không yêu cầu kinh nghiệm viết mã. Nó cung cấp một số tùy chọn trực quan, với các công cụ như kiểm tra mù màu nhắc bạn về những màu thân thiện với người mù màu.
Với một loạt các giá trị mặc định trong các mẫu của nó, Datawrapper mang đến các chi tiết của từng trực quan hóa dữ liệu mà người mới có thể chưa nghĩ đến.
Công cụ này cho phép bạn tạo các biểu đồ và đồ thị có hoạt ảnh và tùy chỉnh mà bạn cần để khiến khán giả của mình thán phục. Bạn cũng có thể sử dụng tính năng kéo và thả của Infogram để kéo các hình ảnh xung quanh và kết hợp các yếu tố thành một hình ảnh duy nhất, hiệu quả cao.
Trực quan hóa dữ liệu có thể giúp bạn tăng lượng độc giả và nhiều khách hàng tiềm năng hơn bằng cách tương tác với họ ngay từ đầu. Mọi người quay lại trang của bạn khi họ thấy nội dung chất lượng ở đó. Họ cũng có nhiều khả năng chia sẻ nội dung của bạn với những người khác khi họ thấy nội dung đó thú vị và hấp dẫn.
Trực quan hóa dữ liệu có thể giúp bạn nắm bắt các khái niệm phức tạp hoặc khô khan và làm cho chúng trở nên hấp dẫn hơn.
Nếu bạn cảm thấy khó khăn khi tạo và quản lý các yếu tố trực quan hóa dữ liệu của mình, chúng tôi sẵn sàng trợ giúp bạn. Hãy liên hệ với ONECMS bất cứ lúc nào nếu các bạn cần sự giúp đỡ.